R1D9
Découverte d’Emmet durant une séance matinale, avant la chaleur
 .
.
Lectures Go, Hugo
- Going Static with Hugo - Michael Bromley (Vienne) - 2017-07-30
- Ten Minutes of Go
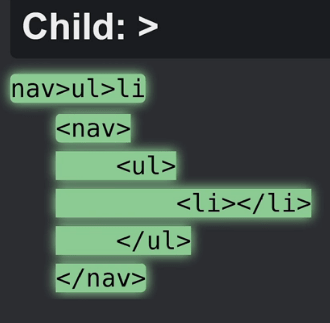
IDE : Emmet
Essai d’un nouvel environnement de dév avec la syntaxe géniale à dompter de emmet.io.

Téléchargé l’anti-sèche https://docs.emmet.io/cheatsheet-a5.pdf et fait des premiers essais dans webstorm. En bref, si je tape dans mon éditeur la ligne du dessous
div#page>div.logo+ul#navigation>li*5>a
et que je presse la touche tab, cela se transforme en :
<div id="page">
<div class="logo"></div>
<ul id="navigation">
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
Shortcode Hugo : ajouté CodePen
Pour ma future page hommage et de manière plus générale, faciliter le partage et la visualisation d’échantillons de code sur la plateforme codepen.io, j’ai ajouté le shortcode codepen. Un seul critère requis est le numéro d’id.
Exemple d’utilisation pour partager un échantillon HTML d’une page hommage construite sans CSS :
{{% codepen id="NNvBQW" tab="html" %}}
donne :
